1. 애니메이션 속성
-애니메이션을 적용할 스타일 속성과 키 프레임(@ketframes)이 필요함.
-키프레임 정의 틀
(0% : 시작/ 100%: 종료)
@keyframes <키 프레임명>{
0%{css 코드}
n%{css 코드}
100%{css 코드}
}
1.1. animation-name 속성
- 특정 요소에서 적용할 키 프레임명을 지정함.
-animation-name:<키 프레임명>;
1.2. animation-duration 속성
- 애니메이션을 지속할 시간을 설정함.
- animation- duration:<지속 시간>; /* 단위는 초(s)나 밀리초(ms)단위의 시간을 사용*/
1.3. animation-delay 속성
- 애니메이션 실행을 지연할 수 있음.
- animation-delay:<지연 시간>; /* 단위는 초(s)나 밀리초(ms)단위의 시간을 사용*/
1.4. animation-fill-mode 속성
- 주로 애니메이션이 끝나고도 원래 상태로 안 돌아가고, 애니메이션이 종료된 시점의 상태를 유지하기 위해 사용됨.
ㄴ forwards 속성
-animation- fill- mode 속성은 애니메이션이 실행되기 전과 후의 스타일을 지정함.
-animation-fill-mode:<속성값>;
|
none
|
실행 전
|
시작 시점의 스타일을 적용하지 않고 대기함
|
|
실행 후
|
실행되기 전의 스타일 적용상태로 돌아감
|
|
|
forwards
|
실행 전
|
시작 시점의 스타일을 적용하지 않고 대기함
|
|
실행 후
|
키 프레임에 정의된 종료 시점의 스타일을 적용하고 대기함
|
|
|
backwards
|
실행 전
|
키 프레임에 정의된 시작 시점의 스타일을 적용하고 대기함
|
|
실행 후
|
실행되기 전의 스타일 적용 상태로 돌아감
|
|
|
both
|
실행 전
|
키 프레임에 정의된 시작 시점의 스타일을 적용하고 대기함
|
|
실행 후
|
키 프레임에 정의된 종료 시점의 스타일을 적용하고 대기함
|
1.5. animation-iteration-count 속성
-기본으로 1회 실행되고 종료되는 애니메이션의 실행 횟수를 조절할 수 있음.
-animation-iteration-count:<횟수>;
1.6. animation-play-state 속성
-애니메이션의 재생 상태를 지정함.
-전환 효과 속성과 다르게 애니메이션 속성은 실행 도중에 일시정지/ 다시 재생이 가능함.
ㄴ html +css+ javascript 도 함께 사용해야함으로 나중에 다시 돌아오쟈아..
|
paused
|
애니메이션의 실행을 일시 정지함
|
|
running
|
애니메이션을 실행함
|
1.7. animation-direction 속성
-애니메이션의 진행 방향을 지정함.
-animation-direction:<속성값>;
|
normal
|
키 프레임에 정의된 시간 순서대로 진행함(from -> to)
|
|
reverse
|
키 프레임에 정의된 시간 순서의 역으로 진행함 (to-> from)
|
|
alternate
|
애니메이션이 1회 이상 실행될 경우,
홀수 번째: normal/ 짝수 번째: reverse
|
|
alternate-reverse
|
애니메이션이 1회 이상 실행될 경우,
홀수 번재: reverse/ 짝수 번째: normal
|
1.8. animation 속성으로 한 번에 지정하는 방법
-animation:<name><duration><timing-function><delay><iteration-count><direction><fill-mode><play-state>
ex) animation:bdchange 5s 3 ease-in
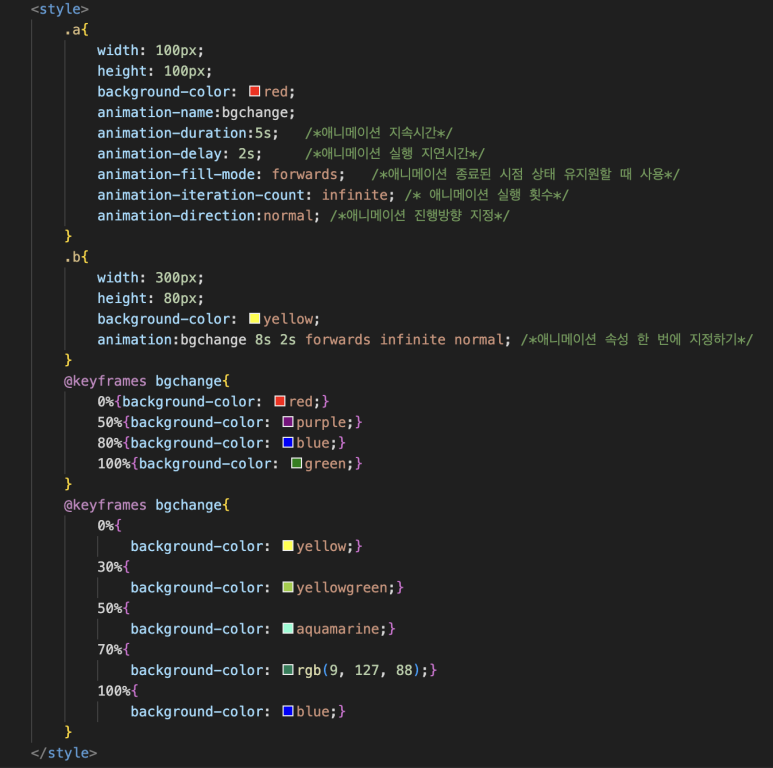
위에서 알아본 여러 animation 속성들을 이용해서 class a와 b 에 애니메이션 속성을 적용시켜보았다.
class a와 달리 b 는 animation 속성으로 한 번에 지정해보았다.

'💡Language > CSS' 카테고리의 다른 글
| 메모 웹 만들어보기 (0) | 2024.01.07 |
|---|---|
| 변형 효과 /transform, transform-origin 속성 (0) | 2024.01.07 |
| 전환 효과 /transition 속성 (0) | 2024.01.07 |
| 위치 속성 / html 요소 배치하기 (position, float, clear) (0) | 2024.01.07 |
| 박스 모델 속성(margin, border, padding, content) (0) | 2024.01.07 |



