css의 position 속성으로 html요소를 기본 흐름에서 벗어나서 원하는 곳에 배치할 수 있다.
CSS에서 position 속성은 HTML 문서 상에서 요소가 배치되는 방식을 결정한다.
그리고 float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져
텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정한다.
1.position 속성 ( static / relative / absolute / fixed / sticky / z- index )
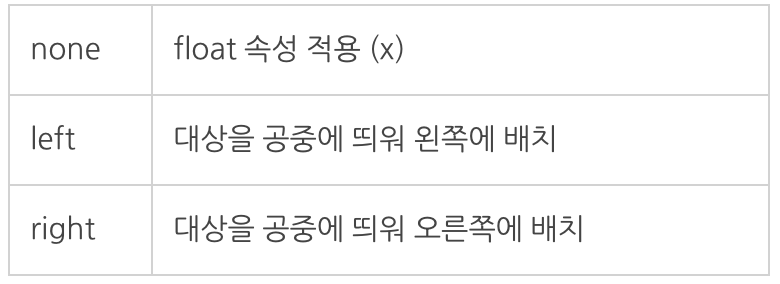
2. float 속성( none / left / right )
1.position: 속성값;

1.1. static
postition값을 static으로 지정하면 아무런 변화가 없다.
좌표속성을 사용할 수 없으며 위치 속성을 사용하지 않았을 때와 같다.
1.2. relative
★기준점: 요소의 왼쪽 위 모서리

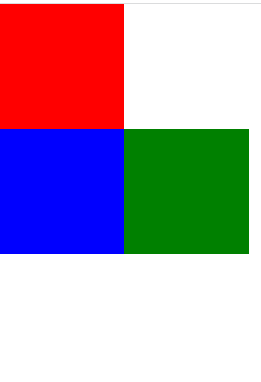
예시로 만든 세 가지 색깔의 박스 중에서 green 색상의 위치를 relative 속성을 이용하여 설정해보면
(왼쪽에서 100px로 설정한 모습)


이렇게 초록색 상자의 위치가 왼쪽 위 모서리를 기준으로 100px 멀어진 것을 확인할 수 있다.
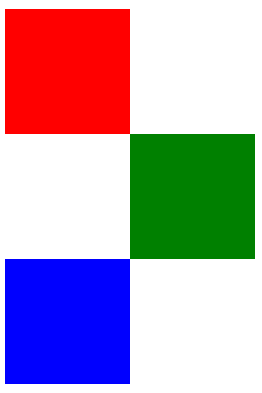
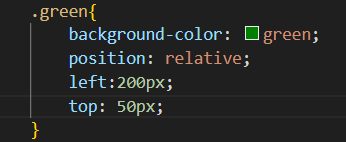
이번엔 왼쪽 위를 기준으로 left,top으로부터 위치 변화를 줬다.

초록박스의 위치가 왼쪽으로부터 200px, 원위치로부터 아래 50px 이동되어 고정된 것을 확인 할 수 있다.

1.2. absolute
기준점이 요소의 왼쪽 위 모서리인 relative 속성과 다르게,
absoulte 일 때는 웹브라우저의 왼쪽 위 모서리가 기준점이다.
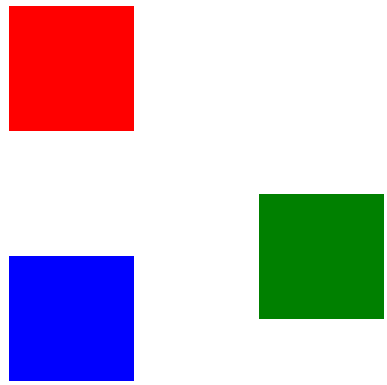
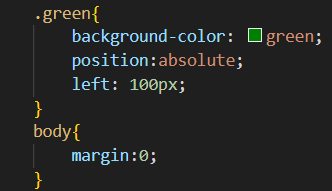
이번에도 green박스의 위치를 이동시켜보면,

absolute일 때는 top, bottom 속성을 사용하지 않으면 요소는 원래 위치에서 위 아래로만 이동한다.

★relative 값일 때는 요소가 이동해도 요소가 원래 위치에 있는 것처럼 유지된다.
★absolute 값일 때는 요소가 움직이면 요소가 원래 있던 공간은 빈 공간으로 인식된다.
ㄴ 그래서 blue 박스가 원래 green 박스 자리로 올라왔다.
1.3. fixed
fixed로 지정하면 해당 요소는 지정된 위치에 고정된다.
ㄴ 실행하면 absolute와 동일하게 작동하는 것처럼 보이지만, 스크롤했을 때 차이가 나타난다.
화면이 스크롤 가능하도록 margin height 를 4000px 로 설정해준 뒤,
이번에는 green 박스의 위치를 fixed 시키면,

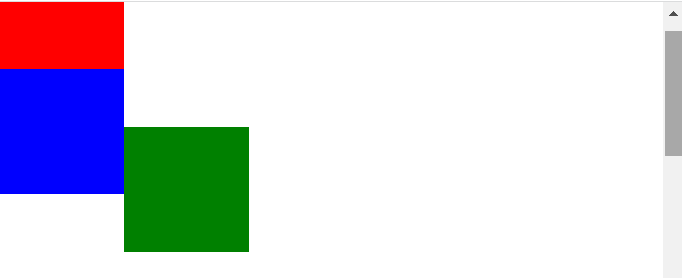
green 박스는 화면을 스크롤해도 그대로 고정되어 있는 것을 확인 할 수 있다.! (고정ㅇ)
반면에 blue 박스는 스크롤하자 위에 있는 red 박스와 겹쳐 올라가는 것을 확인 할 수 있다.(고정x)

1.4. sticky
sticky값을 사용하면 스크롤 중 일정 지점이 되면 요소가 fixed 값처럼 작용한다.
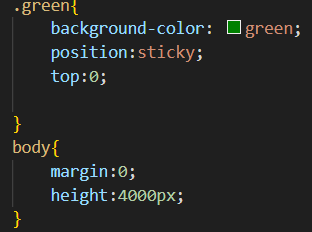
기존 코드에서 green 박스 좌표의 top 속성값을 0으로 지정하면

처음에 나타나는 실행결과는 static 값일 때와 같지만,
아까 해준 스크롤이 있다 !!

ㄴ스크롤 해보면 green 박스는 top 속성값인 0인 위치로 고정되어 있는 것을 확인 할 수 있다.
(blue박스, red 박스 위로 고정되어있는 모습)
1.5. z- index
z-index 속성을 사용하면 position 속성으로 배치한 z축의 위치를 결정할 수 있다.
- position 속성이 static 이 아닌 때는 좌표 속성에 따라 요소를 배치할 수 있는데, 이때 요소끼리 겹치는 문제가 발생할 수 있다. 이때 요소들의 앞 뒤 배치를 바꿀 때 z축 값을 지정하는 z-index를 사용한다.
- ★ 속성값의 숫자가 클수록 더 앞에 배치됨.
- 0보다 크게 설정하면 됨.

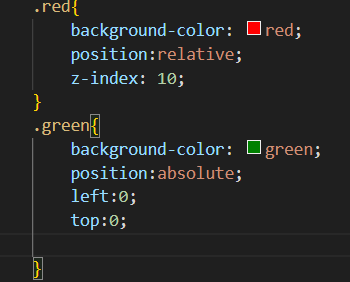
red 박스의 z-index 를 설정해주면 z축 값이 더 높은 빨간색 요소가 앞에 표시된다.

2. float:속성값;
요소를 공중에 띄워 다음에오는 요소를 주변에 자연스럽게 배치하기 위한 용도로 쓰임.

2.1. 이미지요소와 텍스트요소 배치
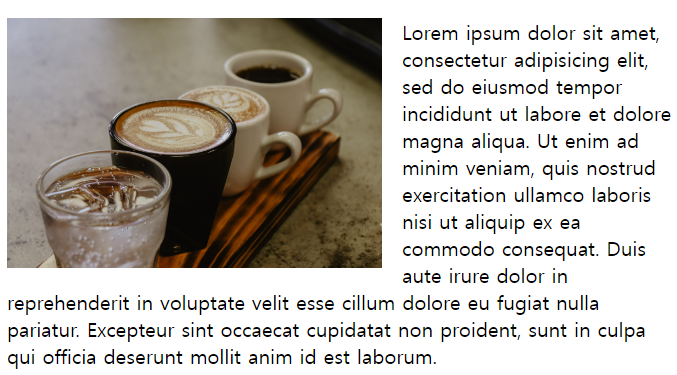
이미지와 텍스트를 함께 사용할 때 float 속성을 이용해보면,
이미지의 float 속성을 left로 지정하면 왼쪽으로 배치되고, 텍스트는 이미지 요소 주변으로 자연스럽게 배치됨.


2.2. 블록 성격 요소를 인라인 성격 요소처럼 배치하기
float 속성의 작동 원리를 이용해서 인라인 성격 요소처럼 배치할 수 있다.


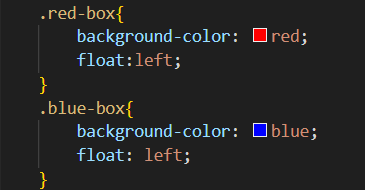
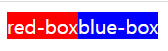
빨간색 요소의 float 속성값을 left 로 지정하면,


이렇게 배치된다.
ㄴ 빨간색 요소가 밀려난 것처럼 보이지만 사실 파란색 요소 일부가 빨간색 아래에 깔려있는 중이다.
float 속성은 공중에 띄워 배치됨으로, 대상이 있던 위치를 빈 공간으로 인식하기 때문!
-float 속성이 적용된 대상은 별도로 width를 지정하지 않으면, 요소가 가진 콘텐츠만큼 너비가 자동으로 조정됨.
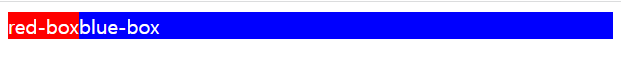
파란색요소에도 float을 적용하면 두 박스 모두 텍스트가 차지한 크기만큼 너비가 조정돼서 나란히 배치된다.


적용된 모습!
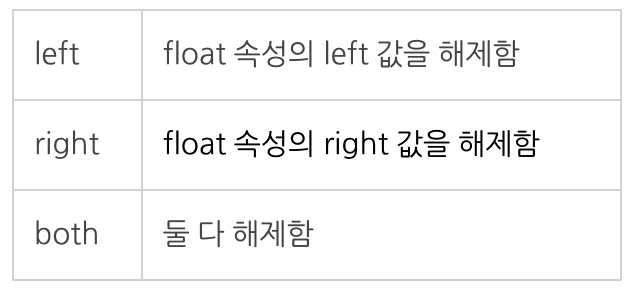
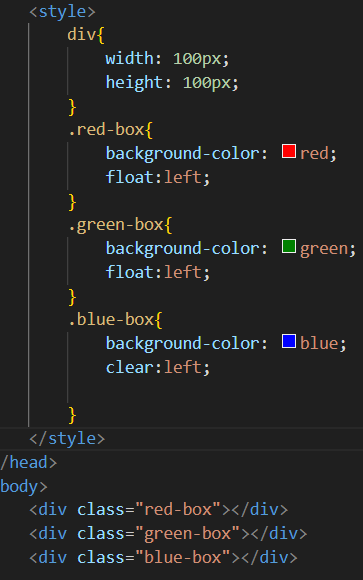
3. clear 속성

파란 요소만 제외하고 빨강, 초록요소에 float 속성이 적용된 상황이다.


ㄴ 빨강, 초록 요소에 float를 적용한 모습 / 파랑요소는 빨강요소 아래 깔려있다.
그러면 이번에는 파란요소에 clear 속성을 적용시켜 float 속성을 해제시켜보자 .


ㄴ 파란 요소가 다른 요소의 float 속성에 영향받지 않아 정상적으로 표시된 모습.
'💡Language > CSS' 카테고리의 다른 글
| 애니메이션 속성 / @keyframes 과 animation 속성들 (0) | 2024.01.07 |
|---|---|
| 전환 효과 /transition 속성 (0) | 2024.01.07 |
| 박스 모델 속성(margin, border, padding, content) (0) | 2024.01.07 |
| 텍스트 속성들 정리 / textarea 고정하는법 (0) | 2024.01.07 |
| CSS적용방식 / 내부스타일 시트, 외부스타일 시트, 인라인스타일 (1) | 2024.01.07 |



