[ 박스모델 ]
박스모델은 CSS에 포함되는 모든 요소의 외장이고,
이 박스를 이해하는 것은 CSS을 통해 레이아웃을 생성하거나, 아이템과 다른 아이템을 정렬하는 것을 가능하게 한다.
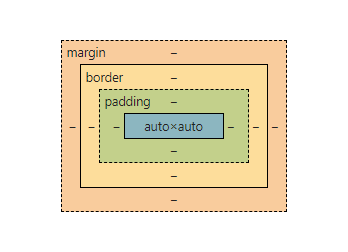
- 박스 모델은 html 요소가 사각형 박스에 둘러 쌓여있음.
- 박스 모델은 'margin- border- padding- content' 로 구성

|
margin
|
요소 외부 여백
|
|
border
|
요소 테두리(경계선)
|
|
padding
|
요소 내부 여백
|
|
content
|
요소 내용
|
각 영역별로 그 특징과 어떤 변화값을 줄 수 있는지 알아보자.
1. Margin 영역

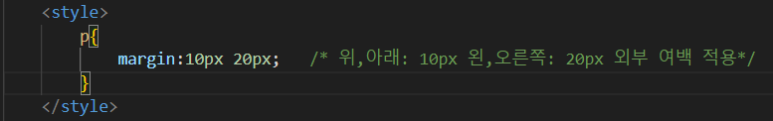
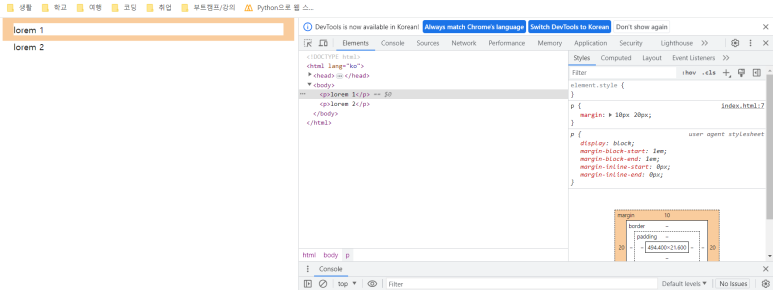
<style> 영역에서 margin 크기를 설정 한 모습
[여러 속성 사용법]
- margin-top:
- margin-bottom:
- margin-left:
- margin-right:
- margin: 가로px 세로px;


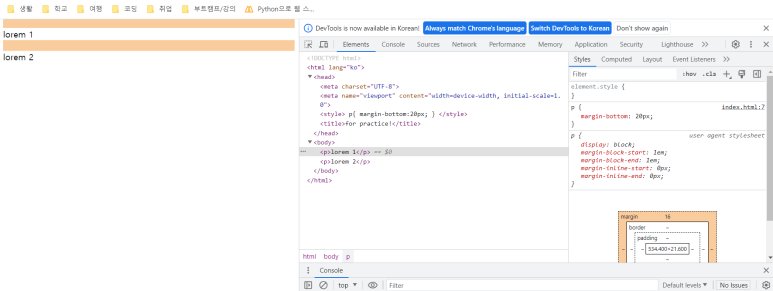
오른쪽 p속성을 보면 20px로 bottom을 설정된 상황이다.
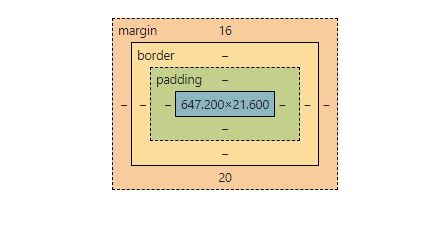
bottom은 20px로 설정된 상황인데, 위쪽에도 16px의 margin이 적용됐다.
ㄴ 이는 기본 스타일 시트에 이미 속성값(16px) 이 적용됐기 때문이다.
ㄴ 기본 스타일 시트에 정의된 스타일 속성 < 사용자 정의 스타일 속성 (20px 적용)
1.1 Margin 겹침 현상


두 요소가 있는데 첫 번째 요소의 margin- bottom엔 20px이 적용됐고,
두 번째 요소의 margin-top엔 30px이 적용됐다고 가정할때
-> 두 요소의 간격은 20+30= 50px (x) / 30px 이 적용 (ㅇ)
ㄴ 속성값이 더 큰, 아래 요소의 값이 적용되어 두 요소 사이 간격은 30px이 됨.
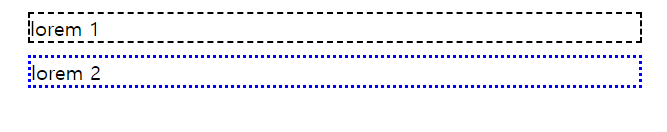
2. border 영역
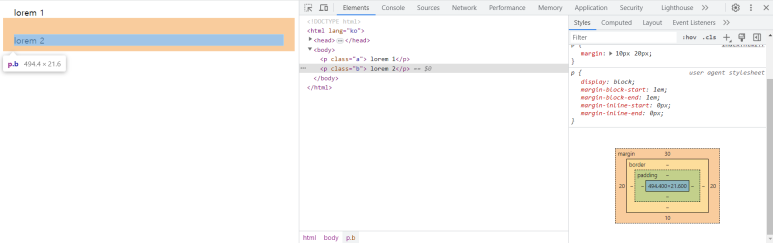
border은 margin 영역 안에 있는 영역( 테두리 경계선).
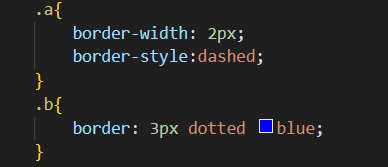
[border 속성]
- border: <border-width> <border-style> <color>;
2. border-width:ㅡ px
3. border-style:
ㄴ style 속성들



3.padding 영역
margin 영역과 적용 원리 동일함 !
4. content 영역
content 영역 자체 다루는 속성은 없고, 텍스트 속성과 동일하다.
4.1. width와 height 속성 방식
ex)
div{
width:100px
height:100px
border:1px solid blue
}
- -margin :auto;
-> 적용시 중앙에 요소가 위치하게 됨.
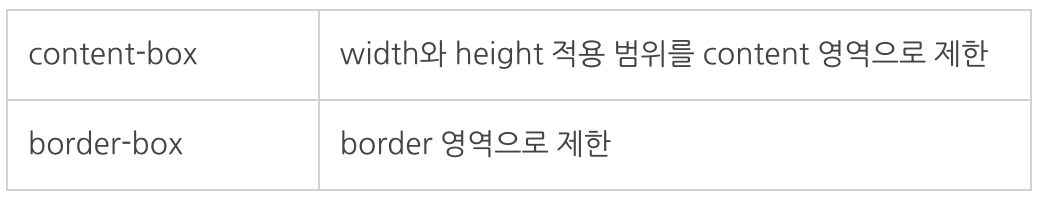
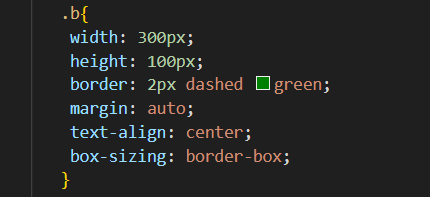
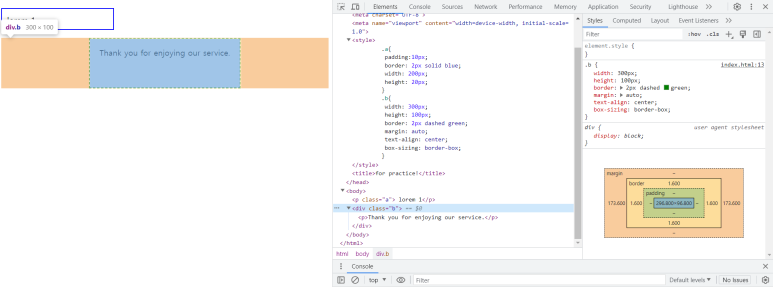
4.2. box- sizing 속성 방식
content 영역 제어할 때 손쉽게 적용시킬 수 있음.



★[ 박스 모델과 display 속성 ]

이렇게 박스모델에 대한 정리를 마친다.
'💡Language > CSS' 카테고리의 다른 글
| 애니메이션 속성 / @keyframes 과 animation 속성들 (0) | 2024.01.07 |
|---|---|
| 전환 효과 /transition 속성 (0) | 2024.01.07 |
| 위치 속성 / html 요소 배치하기 (position, float, clear) (0) | 2024.01.07 |
| 텍스트 속성들 정리 / textarea 고정하는법 (0) | 2024.01.07 |
| CSS적용방식 / 내부스타일 시트, 외부스타일 시트, 인라인스타일 (1) | 2024.01.07 |



