| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- branch 합치기
- 웹개발공부
- react_usememo
- 제로샷-원샷-퓨샷
- server비교
- react_usereducer
- js
- 자바
- map()함수
- 코린이
- React
- 미디어쿼리
- 웹개발
- 내돈내산
- vercel
- 소스트리
- react_usecallback
- 알고리즘
- react_useeffect
- html
- 커밋메시지 변경하기
- 자식커밋 쌍방향 재배치 오류
- JavaScript
- C++
- node.js 초기설정
- DB
- java
- props {}
- css
- 차등프라이버시
- Today
- Total
Soony's House
CSS적용방식 / 내부스타일 시트, 외부스타일 시트, 인라인스타일 본문
드디어 CSS 시작 !
먼저 css의 문법 기본틀은 이렇다.

선택자{속성: 값;}
ex) p{color:green;}
위 <body> 안에 있는 세 개의 문단들을 각각 다른 방식을 적용해서 글자 색상을 변경해보겠다.ㅎㅎ
글자의 색을 바꾸는 문법의 종류에는 세 가지가 있다.
내부 스타일 시트/ 외부 스타일 시트/ 인라인 스타일
1. 내부 스타일 시트
-<style> 태그를 사용, html 문서에 바로 적용함.
-<head> 태그 내에 작성함.


<p1>태그를 <style> 태그를 사용하여 내부 스타일 시트 방식으로 변경 완료.
이 밖에 내부 스타일 시트

2. 외부 스타일 시트 (*가장 많이 사용)
- 외부에 있는 .css(stylesheet 파일) 문서를 연결함.
-실무에서 사용, 가장 많이 사용
-<head>안에 외부의 .css문서 파일 링크와 경로를 태그한다.
<link rel="stylesheet" href="css파일경로">

-실행하고 있는 html 문서가 있는 파일 안에
'css파일'을 만든 후,
'style.css' 문서를 생성한다.


바꾸려는 문단을 <p class="point">로 css문서 속 지정한 문구로 맞춰주면,

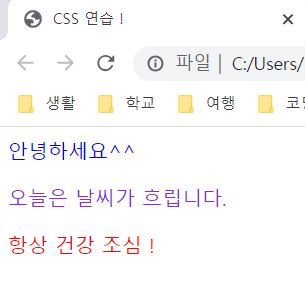
짠 ! 세 번째 문단의 색이 지정한 빨간색으로 바뀐 것을 확인 할 수 있다.
3. 인라인 스타일
- html 문서 속 태그에 바로 적용함.
-유지 보수가 어려워 사용 권장 X
-body 안에서 바로 사용
(p태그에 적용하는 경우)
<body>
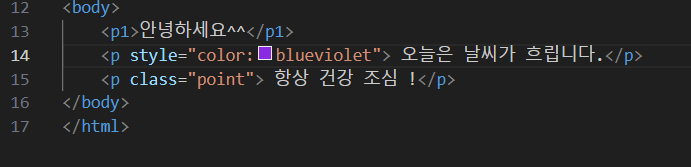
<p style="color:blueviolet"> </p>
</body>

바로 <body> 태그 안에서 적용하면 된다.
<p style="color: 색상선택;"> 문구 작성</p>

가운데 문단의 색상이 인라인 스타일로 적용한 색상으로 바뀐 것을 확인 할 수 있다.

'💡Language > CSS' 카테고리의 다른 글
| 애니메이션 속성 / @keyframes 과 animation 속성들 (2) | 2024.01.07 |
|---|---|
| 전환 효과 /transition 속성 (0) | 2024.01.07 |
| 위치 속성 / html 요소 배치하기 (position, float, clear) (0) | 2024.01.07 |
| 박스 모델 속성(margin, border, padding, content) (0) | 2024.01.07 |
| 텍스트 속성들 정리 / textarea 고정하는법 (1) | 2024.01.07 |




