1. 체크박스

다음을 만들기 위해 사용된 코드는 이렇다.

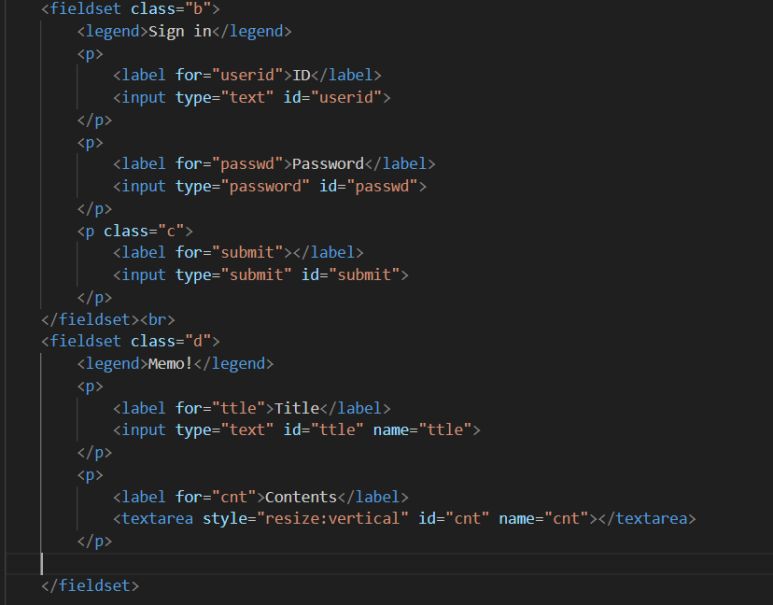
html은 저번에 사용했던 틀과 동일하다.


사용된 +a 여러 텍스트 속성들을 정리해보자면,
1. font-size: 사이즈px
2. font-weight:
3. font-family: 글꼴 유형; 유사 유형

4. font-style:

5. font-variant:

6. Color:

7. text-decoration:

8. letter-spacing:
(normal =웹브라우저 기본값)
9. line- height:

10. text-align:

이렇게 앞으로 css에서 자주 사용될 text 꾸미기 속성들을 몇 가지 정리해보았다!
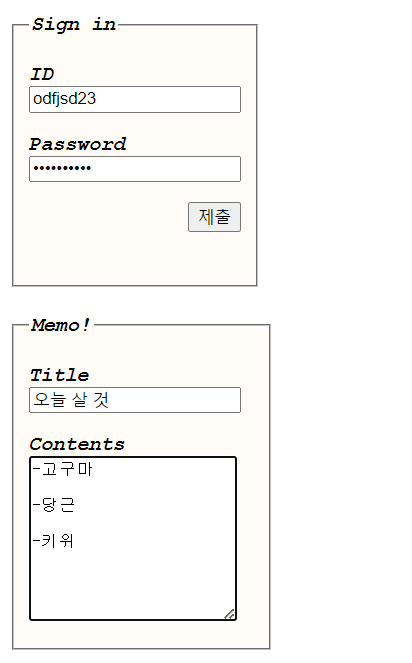
2. 로그인/ 메모 박스
저번에 css 없이 html으로 틀만 만들었었는데,
https://blog.naver.com/smoothbutterfresh/223134437711
#코딩기록5_[html] html로 만들어본 로그인 창 !
웹 사이트에 로그인 할 때 우리가 자주 마주하는 로그인 창을 지금까지 익힌 html로 만들어보기 도저어언! ...
blog.naver.com
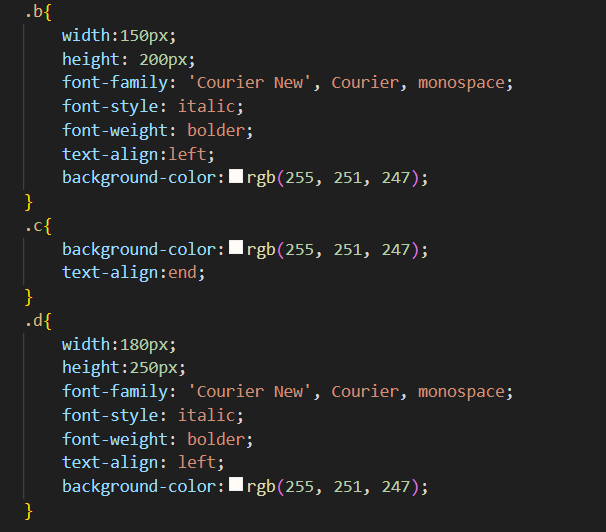
이제 간단한 css를 적절히 입혀봤다.


- width: (가로) px
- height:(세로)px
- background-color: (배경색)

초반에 만들었던 동일한 html 틀에 위에서 새로 배운 css를 입혀보았다.
★"textarea" 안 움직이게 하는 법
1. <style> 안이 아닌 <body> 내에 적음.
2. < textarea style="resize: 속성 값">

'💡Language > CSS' 카테고리의 다른 글
| 애니메이션 속성 / @keyframes 과 animation 속성들 (0) | 2024.01.07 |
|---|---|
| 전환 효과 /transition 속성 (0) | 2024.01.07 |
| 위치 속성 / html 요소 배치하기 (position, float, clear) (0) | 2024.01.07 |
| 박스 모델 속성(margin, border, padding, content) (0) | 2024.01.07 |
| CSS적용방식 / 내부스타일 시트, 외부스타일 시트, 인라인스타일 (1) | 2024.01.07 |




