728x90
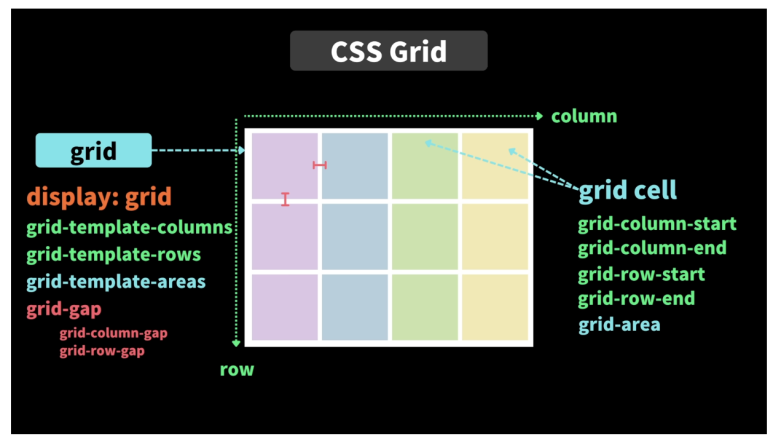
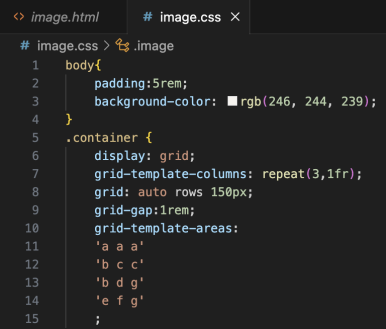
1) css grid

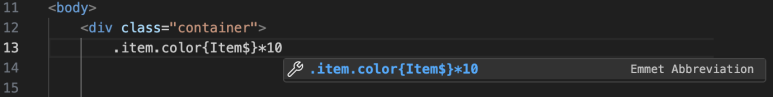
2) emmet

-emmet 을 처음 사용해봤다.
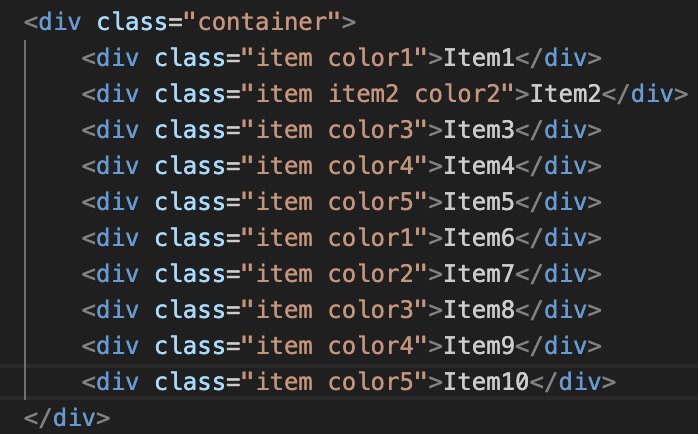
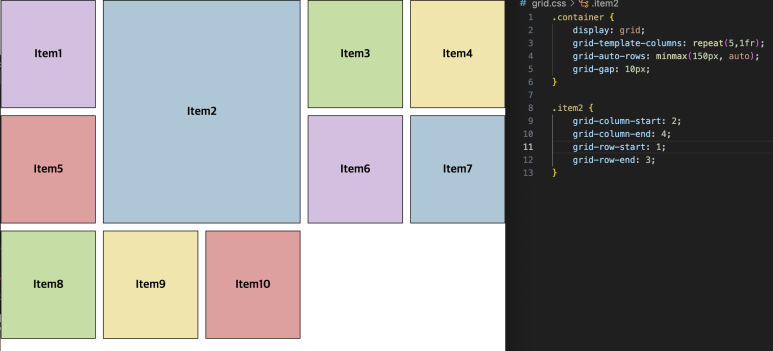
저렇게 입력해주면 다음과 같은 코드가 10개 생성된다!
(item 2는 추가적으로 적은 것.)

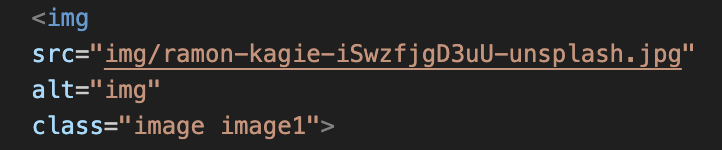
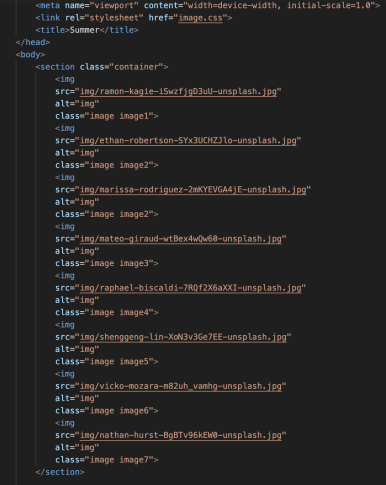
3) 클래스 분류에서 image 와 image1은 분리해서도 클래스로 사용 가능함

4) 외부 스타일 시트 사용에 익숙해지자!


css 파일과 html 분리 !
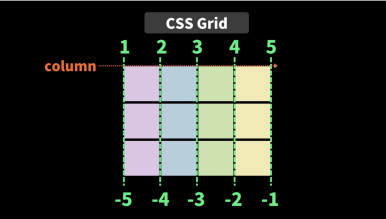
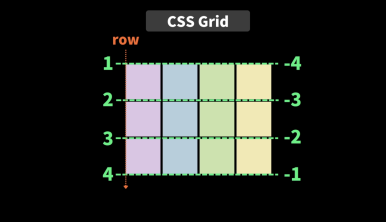
5) 그리드 생성과 column / row



ㄴ item2 의 크기를 특정해서 지정해보기.

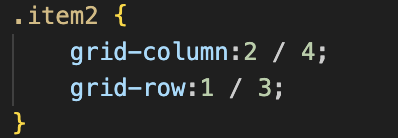
ㄴ column 과 row 의 start 값과 end 값을 한 번에도 표기 가능하다.
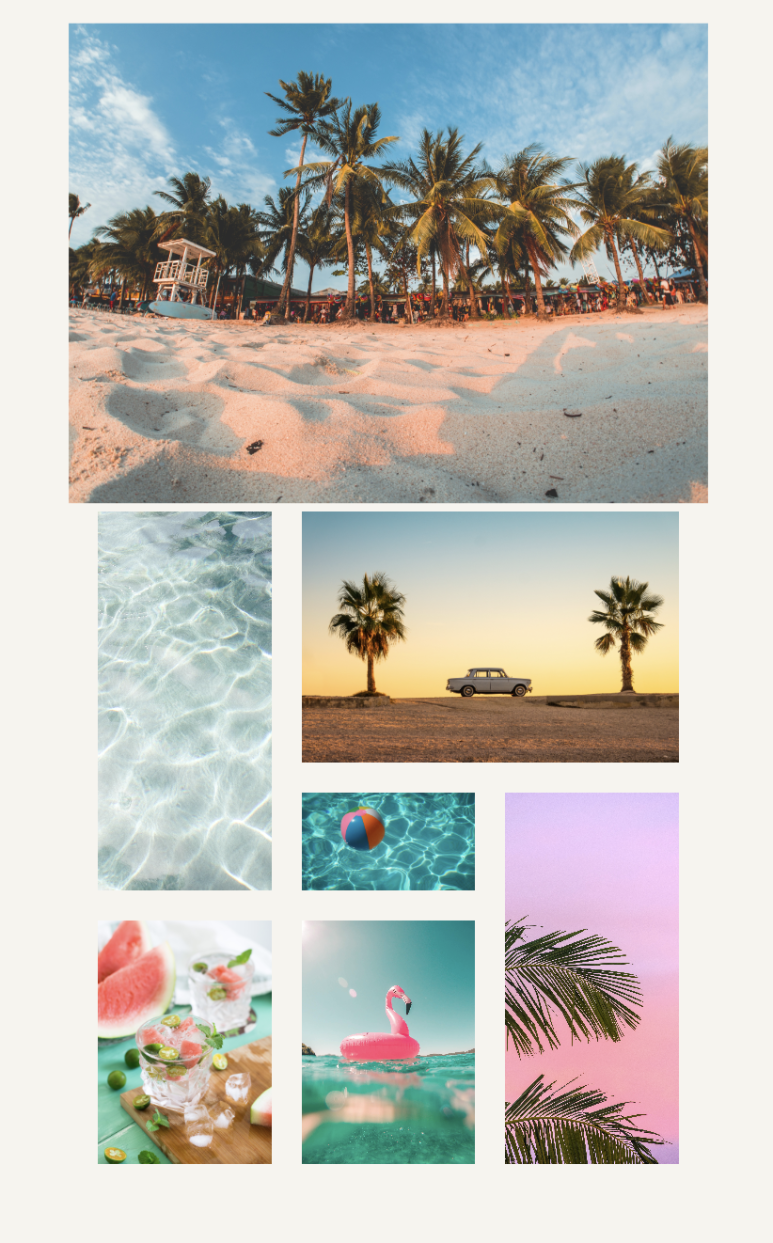
6) 오늘의 결과물 !

ㄴhover 속성도 넣어봤다.
*hover 값도 넣고 text , a href 속성도 넣어서 하나 더 만들어봐야겠다. 🧐
728x90
'💡Language > CSS' 카테고리의 다른 글
| 미디어 쿼리와 그리드 적용 (0) | 2024.01.07 |
|---|---|
| 신라호텔 웹 이미지 그리드 따라만들어보기 (0) | 2024.01.07 |
| 레이아웃 설계(1차원/ flexbox layout ) (0) | 2024.01.07 |
| 나무위키 목차 만들기 (2) | 2024.01.07 |
| 웹 로그인 창에 css 적용시켜보기 (0) | 2024.01.07 |



