728x90
1. 미디어 쿼리
- 접속하는 미디어의 타입/ 특징 / 해상도에 따라 다른 스타일 속성을 적용하는 기술
· 기본 문법
@media <not /only > <mediatype> and (<media feature>) <and/ or/ not> (<media feature>){ /*css 코드; */ }
- not / only
ㄴ not 뒤에 오는 모든 조건 부정.
ㄴ only 미디어 쿼리를 지원하는 기기에서만 해석하라.
-mediatype
ㄴ 생략 가능함. (생략시 all 로 인식함.)
ㄴ 생략하지 않으면 반드시 다음에 and 연산자가 와야한다.
|
all
|
모든 기기
|
|
print
|
인쇄 장치(ex. 프린터기)
|
|
screen
|
컴퓨터 화면 or 스마트 기기
|
|
speech
|
웹페이지를 소리 내어 읽어주는 장치(ex. 스크린 리더기)
|
-media feature
ㄴ 적용될 미디어의 조건을 적음.
|
min-width
|
<화면 너비>
|
미디어 쿼리가 적용될 최소 너비
|
|
max-width
|
<화면 너비>
|
미디어 쿼리가 적용될 최대 너비
|
|
orientation
|
portrait
|
세로 모드
|
|
orientation
|
landscape
|
가로 모드
|
위에 미디어 쿼리 속성을 적용시켜 그리드를 만들어보았다.
2. 미디어 쿼리 그리드에 적용시켜 보기



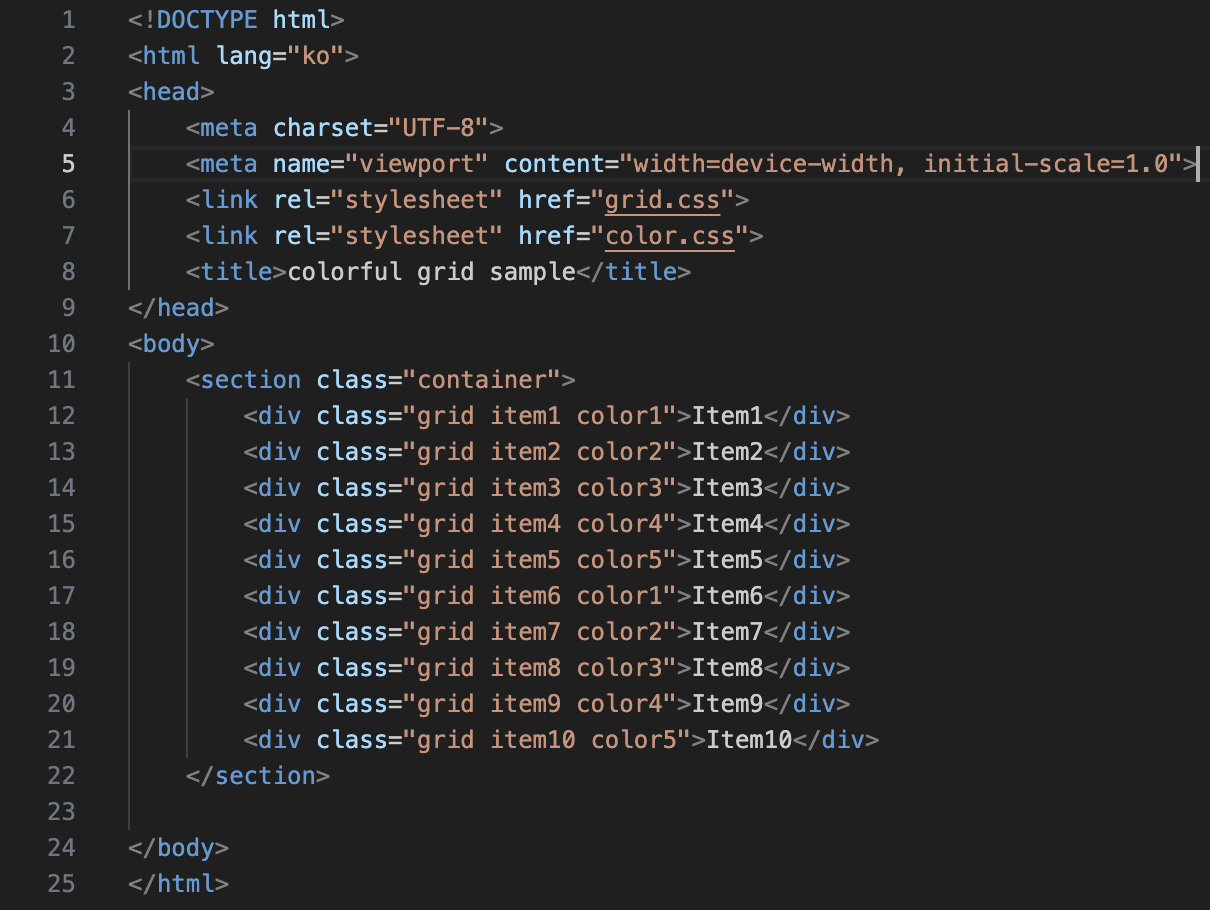
ㄴ 순서대로 html 파일/ color.css 파일 / grid.css 파일 이다.
grid.css 파일 상단을 보면 @media로 미디어 쿼리를 지정했다.
('max-width :500px'
즉 미디어 쿼리가 적용될 최대 너비를 500px로 지정한 것이다.)

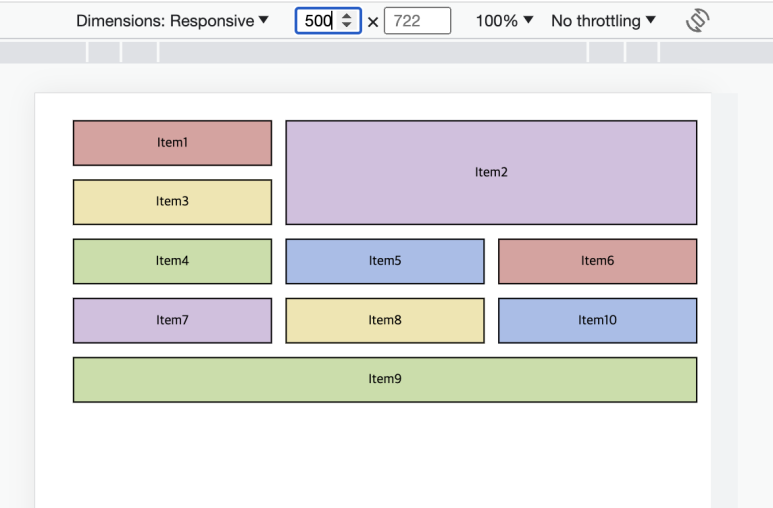
결과물 (미디어 쿼리 적용 ㅇ)
ㄴ width 값을 최댓값인 500으로 지정했을 때 내가 만들고자 했던 그리드가 다음과 같이 나타나는 것을 확인 할 수 있다.
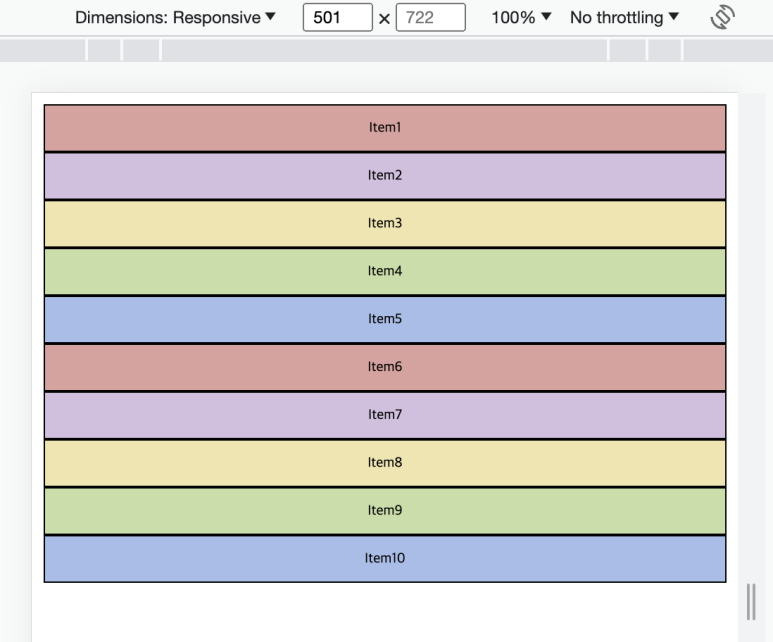
그러나 width 값을 500 초과값으로 설정해주자,
그리드는 더 이상 적용되지 않는다.
웹 화면 이리저리 움직여 보아도 설정된 width값을 벗어나는 순간 그리드는 순식간에 변경된다.

(미디어 쿼리 적용 ㅇ, width가 설정값을 초과했을 때)
ㄴ 미디어 쿼리가 적용되어서 그리드가 적용되지 않음.
728x90
'💻 > CSS' 카테고리의 다른 글
| [WEB/CSS] CSS 단위 | 미디어쿼리 (0) | 2024.08.02 |
|---|---|
| [CSS] <li> 태그 목록 가로로 정렬하기 (0) | 2024.08.01 |
| 신라호텔 웹 이미지 그리드 따라만들어보기 (0) | 2024.01.07 |
| 이미지 그리드 / CSS Grid (0) | 2024.01.07 |
| 레이아웃 설계(1차원/ flexbox layout ) (0) | 2024.01.07 |



