| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- JavaScript
- 제로샷-원샷-퓨샷
- 자식커밋 쌍방향 재배치 오류
- map()함수
- server비교
- react_usememo
- react_usecallback
- js
- 자바
- 웹개발공부
- props {}
- node.js 초기설정
- 웹개발
- 차등프라이버시
- branch 합치기
- react_useeffect
- C++
- css
- vercel
- 소스트리
- 미디어쿼리
- java
- react_usereducer
- DB
- 내돈내산
- 코린이
- html
- 커밋메시지 변경하기
- React
- 알고리즘
Archives
- Today
- Total
Soony's House
웹 로그인 창에 css 적용시켜보기 본문
728x90
이전에 html 만 배웠을 때 로그인 창의 html 틀까지만 만들었었다.
#코딩기록5_[html] html로 만들어본 로그인 창 !
웹 사이트에 로그인 할 때 우리가 자주 마주하는 로그인 창을 지금까지 익힌 html로 만들어보기 도저어언! ...
blog.naver.com
로그인 창의 뼈대였다...
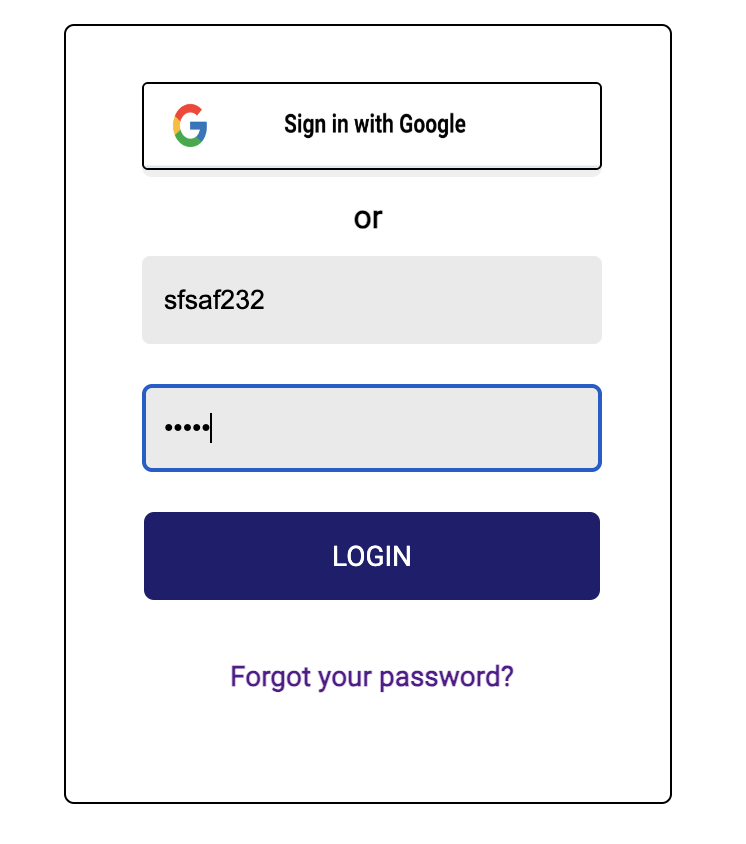
이제 이 html에 지금까지 배운 css속성들을 적용시켜봤다!

css를 적용시키니 이제 조금 작동은 하게 생겼다.(?)

이렇게 아이디와 비밀번호를 치고 로그인하도록 만들었다.
제일 위에 구글 연동 로그인 버튼을 누르면 구글 로그인 창으로 넘어가도록
이미지에 a href 속성으로 실제 구글 로그인 창 링크도 걸어보았다ㅎㅎ

그리고 제일 하단에 있는 "Forgot your password?" 를 클릭할 때
구글 계정 고객센터로 연결되게 끔 링크도 걸었다.

728x90
'💡Language > CSS' 카테고리의 다른 글
| 레이아웃 설계(1차원/ flexbox layout ) (3) | 2024.01.07 |
|---|---|
| 나무위키 목차 만들기 (2) | 2024.01.07 |
| 메모 웹 만들어보기 (1) | 2024.01.07 |
| 변형 효과 /transform, transform-origin 속성 (0) | 2024.01.07 |
| 애니메이션 속성 / @keyframes 과 animation 속성들 (2) | 2024.01.07 |




